Phần lớn mọi người nghĩ việc nén Website không quan trọng, vì nếu mình viết code tối ưu, server đặt trong nước thì cũng đã đủ nhanh rồi. Bạn có nghĩ quan niệm này đúng không? Để mình cho bạn 1 ví dụ nhé, đồng ý là code bạn viết tối ưu, server bạn nhanh đi chăng nữa, nếu site bạn có visit từ mobile chẳng hạn, vị khách này dùng iPhone hoặc Samsung Galaxy đời mới nhất để vào trang web bạn. Nhưng nếu nó không được nén lại, thì cước phí GPRS và 3G sẽ trả cho nhà mạng rất nhiều, vì Website của bạn sử dụng nhiều data để tải về. Vị khách này có muốn tới thăm Website của bạn nữa không, khi họ biết load Website đó sẽ phải trả nhiều tiền hơn Website của đối thủ bạn?
Cũng có 1 nhận niệm sai lầm là việc nén Website sẽ làm chậm server. Trường hợp này thì không phải nhé. Nó sử dụng một ít CPU để nén, nhưng kết quả là server của bạn sử lý dữ liệu ít hơn đáng kể, làm giảm tải tổng CPU trên server.
Mô tả giữa trình duyệt và máy chủ không sử dụng kỹ thuật nén:

1. Trình duyệt: Này server, hãy lấy cho tôi tập tin index.html
2. Máy chủ: Ok, để tôi tìm nó.
3. Máy chủ: Đã tìm thấy. Và trả về mã 200 đồng thời cho tải tập tin.
4. Trình duyệt: Đến 100Kb lận ah? Chờ chút nhé, để tôi load nó.
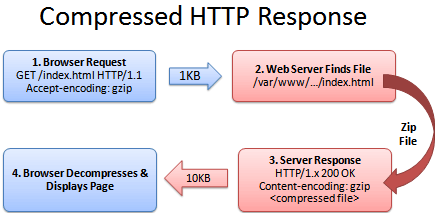
Mô tả giữa trình duyệt và máy chủ sử dụng kỹ thuật nén:

1. Trình duyệt: Này server, tôi có thể lấy tập tin index.html được không? Có bản nào nén lại tải cho nhanh thì càng tốt nhé.
2. Máy chủ: Để tôi tìm nó. Và bạn muốn lấy bạn nén phải không?
3. Máy chủ: Ok, đã tìm thấy tập tin index.html, và tôi sẽ gửi cho bạn tập tin nén.
4. Trình duyệt: Tuyệt vời. Nó chỉ 10Kb. Tôi sẽ giải nén và hiển thị cho người xem.
Đầu tiên bạn cần kiểm tra xem Web Server của bạn có hỗ trợ nén hay không, bằng cách up 1 tập tin với nội dung sau:
info.php
PHP Code:
<?
phpinfo(); ?>Kích hoạt nén Gzip:
Bạn thêm đoạn code bên dưới vào tập tin .htaccess với nội dung sau:
PHP Code:
# compress all html, plain text, xml, css and javascript: AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css application/x-javascript
PHP Code:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE text/x-js
AddOutputFilterByType DEFLATE text/ecmascript
AddOutputFilterByType DEFLATE application/ecmascript
AddOutputFilterByType DEFLATE text/vbscript
AddOutputFilterByType DEFLATE text/fluffscript
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/vnd.oasis.opendocument.formula-template </IfModule> Để kiểm tra Website của mình đã được nén chưa bạn vào đây nhé:
PHP Code:
http://www.whatsmyip.org/http_compression/ http://www.gidnetwork.com/tools/gzip-test.php 

Demo từ iDichvuSEO, theo mình nghĩ do iDichvuSEO chạy CloudFlare nên nó nén sẵn rồi.

Mình đang trong quá trình tìm tòi và học hỏi về kỹ thuật nén giúp Website load nhanh hơn, nếu có chỗ nào thiếu sót mong nhận được góp ý của mọi người. Bài viết trên mình có tham khảo 1 số nguồn từ nước ngoài.
P/S: Ghi rõ nguồn iDichvuSEO nếu bạn copy lại bài viết này.
0 nhận xét:
Post a Comment